| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
Tags
- 이클립스
- 오창 돈까스
- db데이터찾기
- github
- 안드로이드개발자모드
- 아이폰
- 오창맛집
- eclipse
- 코딩
- 이클립스 폰트
- ajax
- 맥북
- 이클립스 테마
- mongodb
- 파이참
- 오창
- 내돈내산
- 오창 식당
- 맥북단축키
- 중국노래
- 개발
- 오창식당
- API
- 이클립스 글씨체
- json
- git hub
- 개발자옵션
- pycharm
- 스파르타코딩클럽
- openapi
Archives
- Today
- Total
나의 기록_나의 다이어리
[스파르타코딩클럽: 웹개발종합반] 2주차 정리 (서버, 클라이언트, JSON, OpenAPI, Jsonview-JSON 예쁘게 보기) 본문
코딩/국비지원 개발인강 (스파르타코딩클럽)
[스파르타코딩클럽: 웹개발종합반] 2주차 정리 (서버, 클라이언트, JSON, OpenAPI, Jsonview-JSON 예쁘게 보기)
NayDiary 2022. 11. 6. 00:37반응형
SMALL
반응형
SMALL
1. OpenAPI 란?
- 모두가 쓸 수 있도록 open 해놓은 데이터 정보
- 예) 서울시 OpenAPI
http://openapi.seoul.go.kr:8088/6d4d776b466c656533356a4b4b5872/json/RealtimeCityAir/1/99
2. JSON 이란?
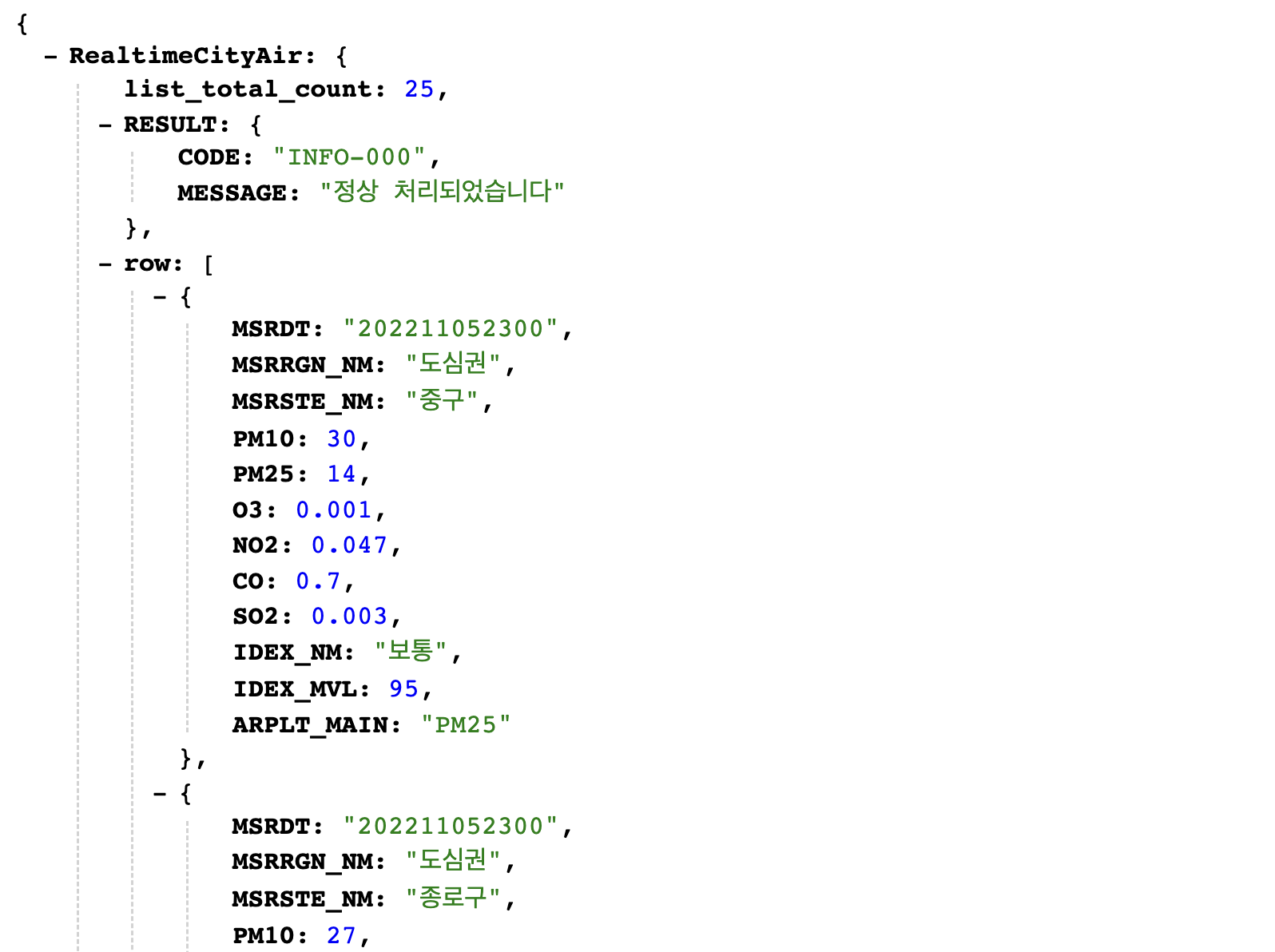
- 아래와 같은 형태 (서울시 OpenAPI를 크롬주소창에 붙여넣기하여 검색해보면 아래와 같은 데이터를 확인할 수 있음)
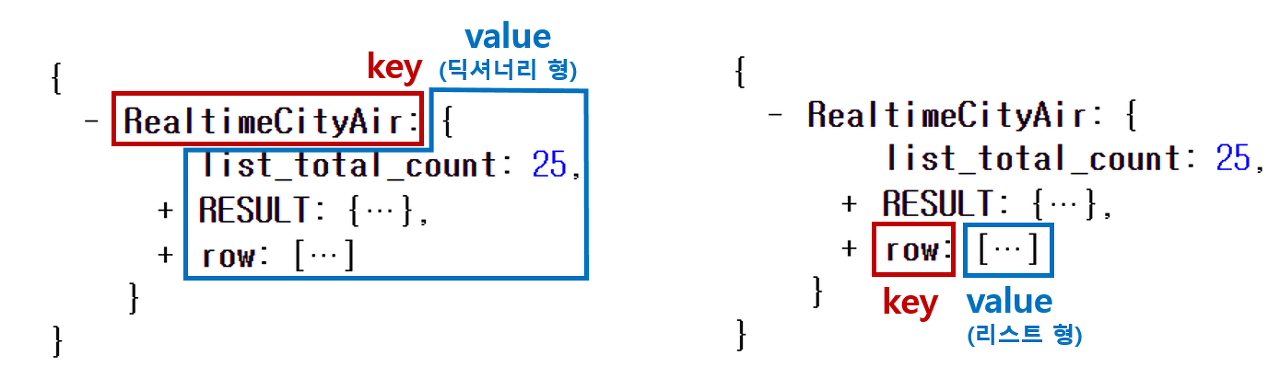
- JSON은 Key:Value로 이루어져 있다. 자료형 Dictionary와 아주- 유사.
- 예제에서 RealtimeCityAir라는 키 값에 딕셔너리 형 value가 들어가있고, 그 안에 row라는 키 값에는 리스트형 value가 들어가있다.

3. Jsonview 확장프로그램 설치하기
- 크롬 익스텐션 JSONView를 설치하면 좀 더 예쁘게 JSON을 볼 수 있다.
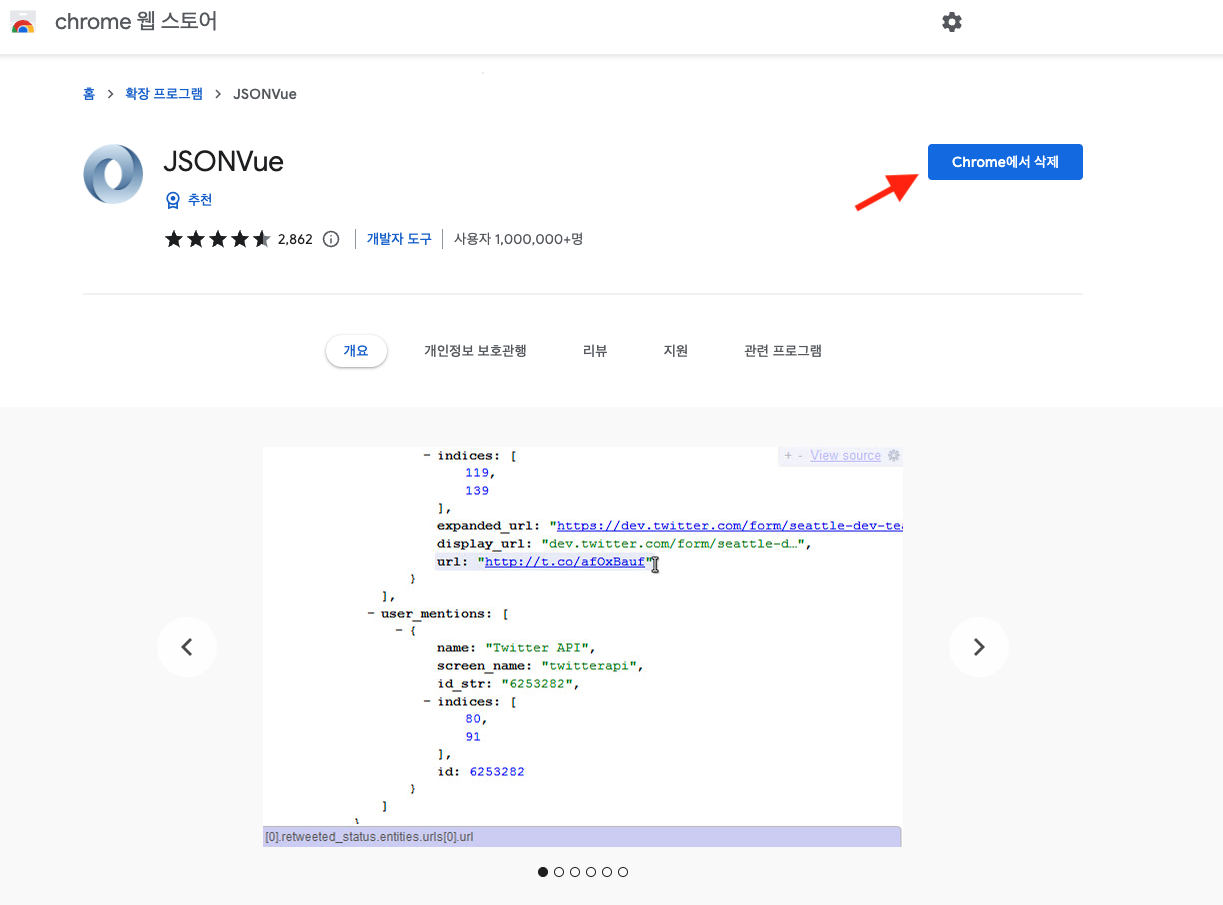
1) JSONView 크롬 확장프로그램 링크
https://chrome.google.com/webstore/detail/jsonview/chklaanhfefbnpoihckbnefhakgolnmc?hl=ko2) 'Chrome에 추가' 버튼 누르기

3) 아래 처럼 정리되어 표시됨

4. API: 클라이언트 → 서버요청
1) API
- 은행 창구와 같은 것!
- 같은 예금 창구에서도 개인 고객이냐 기업 고객이냐에 따라 가져와야 하는 것 / 처리해주는 것이 다른 것처럼, 클라이언트가 요청 할 때에도, "타입"이라는 것이 존재
- GET: 통상적으로! 데이터 조회(Read)를 요청할 때 → 예) 영화 목록 조회
- POST: 통상적으로! 데이터 생성(Create), 변경(Update), 삭제(Delete) 요청 할 때 → 예) 회원가입, 회원탈퇴, 비밀번호 수정
2) GET
https://movie.naver.com/movie/bi/mi/basic.nhn?code=161967
위 주소는 크게 두 부분으로 쪼개집니다. 바로 "?"가 쪼개지는 지점인데요.
"?" 기준으로 앞부분이 <서버 주소>, 뒷부분이 [영화 번호] 입니다.
* 서버 주소: https://movie.naver.com/movie/bi/mi/basic.nhn
* 영화 정보: code=161967- GET 방식으로 데이터를 전달하는 방법
- ? : 여기서부터 전달할 데이터가 작성된다는 의미입니다.
- & : 전달할 데이터가 더 있다는 뜻입니다.
- 예시) google.com/search?q=아이폰&sourceid=chrome&ie=UTF-8
- 위 주소는 google.com의 search 창구에 아래 정보를 전달!
- q=아이폰 (검색어)
- sourceid=chrome (브라우저 정보)
- ie=UTF-8 (인코딩 정보)
- 위 주소는 google.com의 search 창구에 아래 정보를 전달!
3) code라는 이름으로 영화번호를 주자!는 것은 누가 정하는 것일까?
- 프론트엔드 개발자와 백엔드 개발자가 미리 정해둔 약속
- 프론트엔드: "code라는 이름으로 영화번호를 주면 될까요?"
- 백엔드: "네 그렇게 하시죠. 그럼 code로 영화번호가 들어온다고 생각하고 코딩하고 있을게요"
반응형
LIST
'코딩 > 국비지원 개발인강 (스파르타코딩클럽)' 카테고리의 다른 글
| [스파르타코딩클럽: 웹개발종합반] 2주차 정리 (Ajax 실습1 - 서울시 미세먼지 OpenAPI 이용하여 실시간 미세먼지 표시) (0) | 2022.11.06 |
|---|---|
| [스파르타코딩클럽: 웹개발종합반] 2주차 정리 (Ajax 설명) (0) | 2022.11.06 |
| [스파르타코딩클럽: 웹개발 종합반] 1주차 정리 (Javascript - 크롬 개발자도구, 리스트, 딕셔너리, 조건문, 반복문) (0) | 2022.11.05 |
| [스파르타코딩클럽: 웹개발 종합반] 1주차 정리 (HTML, CSS 실습, 부트스트랩, 예쁜 CSS 모음집) (0) | 2022.11.05 |
| [스파르타코딩클럽: 웹개발 종합반] 1주차 정리 (서버 / 클라이언트 / 웹의 동작 개념) (0) | 2022.11.03 |
Comments



