| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
Tags
- 오창식당
- eclipse
- 개발자옵션
- ajax
- openapi
- 안드로이드개발자모드
- 오창
- 이클립스 글씨체
- json
- git hub
- 맥북
- 중국노래
- 코딩
- 오창 식당
- 파이참
- 오창맛집
- pycharm
- 맥북단축키
- 개발
- 오창 돈까스
- 이클립스 폰트
- 이클립스 테마
- 이클립스
- 아이폰
- github
- db데이터찾기
- mongodb
- 내돈내산
- API
- 스파르타코딩클럽
Archives
- Today
- Total
나의 기록_나의 다이어리
[스파르타코딩클럽: 웹개발 종합반] 1주차 정리 (서버 / 클라이언트 / 웹의 동작 개념) 본문
코딩/국비지원 개발인강 (스파르타코딩클럽)
[스파르타코딩클럽: 웹개발 종합반] 1주차 정리 (서버 / 클라이언트 / 웹의 동작 개념)
NayDiary 2022. 11. 3. 17:04반응형
SMALL
1️⃣ 서버 / 클라이언트 / 웹의 동작 개념
-
-
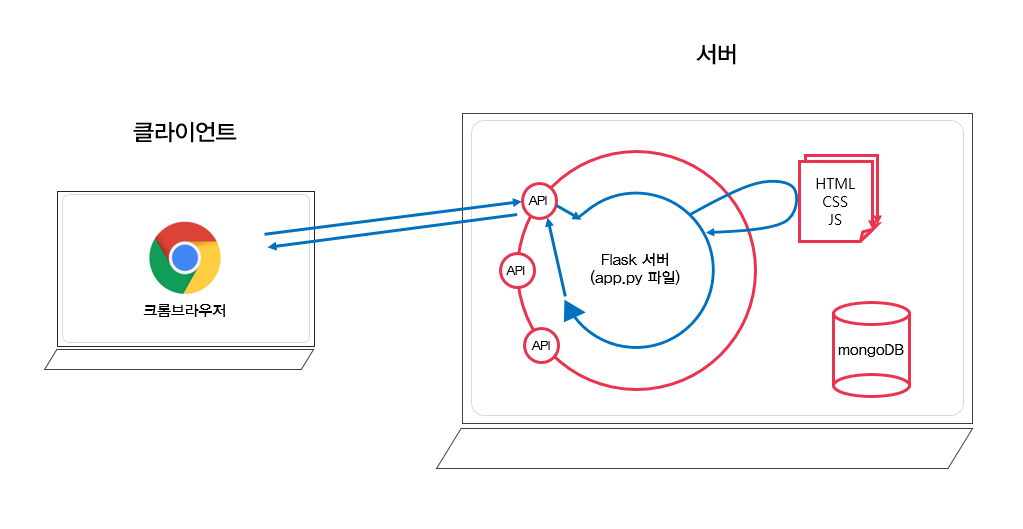
- 웹의 동작 개념 (HTML을 받는 경우)
- 우리가 보는 웹페이지는 모두 서버에서 미리 준비해두었던 것을 "받아서", "그려주는" 것
- 즉, 브라우저가 하는 일은 1) 요청을 보내고, 2) 받은 HTML 파일을 그려주는 것
- 👉 서버가 만들어 놓은 "API"라는 창구에 미리 정해진 약속대로 요청을 보내는 것
- 예) https://naver.com/ → 이것은 "naver.com"이라는 이름의 서버에 있는, "/" 창구에 요청을 보낸 것!
- 웹의 동작 개념 (HTML을 받는 경우)
-

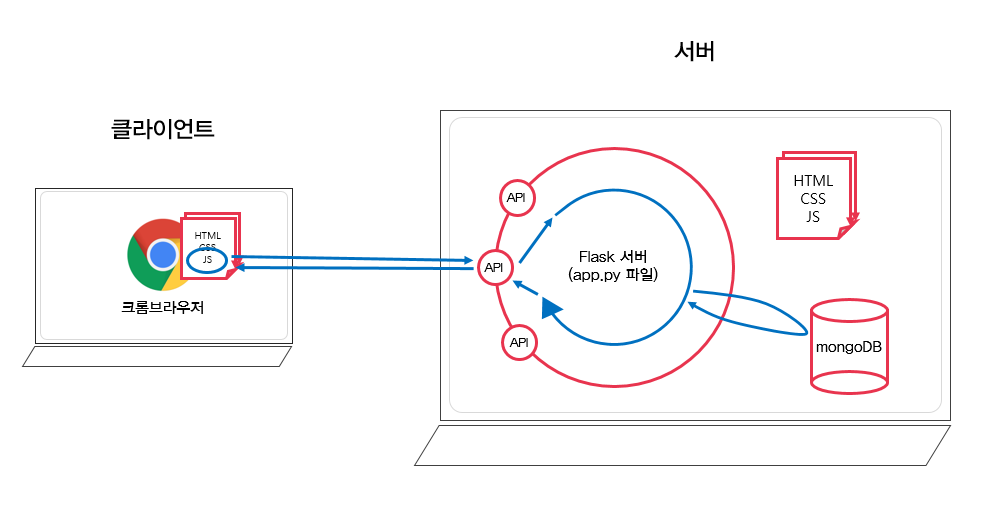
2. 웹의 동작 개념 (데이터만 받는 경우)
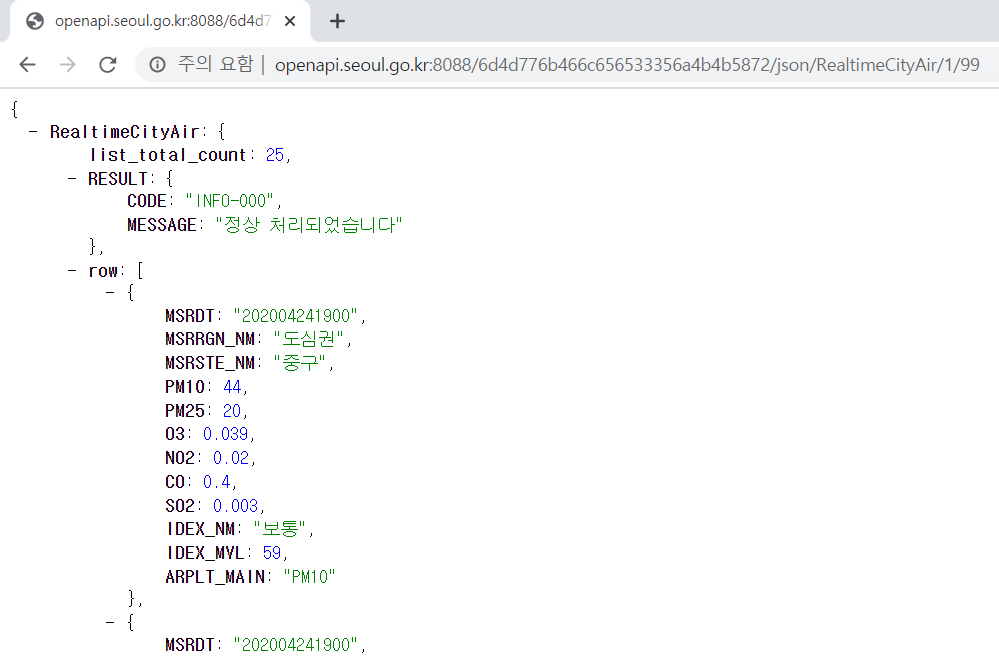
- HTML만 내려주냐? NO! 데이터만 내려 줄 때가 더~ 많다. 사실 HTML도 줄글로 쓰면 이게 다 '데이터'
- 자, 공연 티켓을 예매하고 있는 상황을 상상해봅시다! 좌석이 차고 꺼질때마다 보던 페이지가 리프레시 되면 난감하겠죠ㅠ? 이럴 때! 데이터만 받아서 받아 끼우게 된답니다.

- 데이터만 내려올 경우는, 이렇게 생겼다. 이런 생김새 👉 JSON 형식

반응형
SMALL
반응형
LIST
'코딩 > 국비지원 개발인강 (스파르타코딩클럽)' 카테고리의 다른 글
| [스파르타코딩클럽: 웹개발종합반] 2주차 정리 (Ajax 실습1 - 서울시 미세먼지 OpenAPI 이용하여 실시간 미세먼지 표시) (0) | 2022.11.06 |
|---|---|
| [스파르타코딩클럽: 웹개발종합반] 2주차 정리 (Ajax 설명) (0) | 2022.11.06 |
| [스파르타코딩클럽: 웹개발종합반] 2주차 정리 (서버, 클라이언트, JSON, OpenAPI, Jsonview-JSON 예쁘게 보기) (0) | 2022.11.06 |
| [스파르타코딩클럽: 웹개발 종합반] 1주차 정리 (Javascript - 크롬 개발자도구, 리스트, 딕셔너리, 조건문, 반복문) (0) | 2022.11.05 |
| [스파르타코딩클럽: 웹개발 종합반] 1주차 정리 (HTML, CSS 실습, 부트스트랩, 예쁜 CSS 모음집) (0) | 2022.11.05 |
Comments




