| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
Tags
- 개발
- 오창 식당
- 오창식당
- 맥북
- 스파르타코딩클럽
- github
- git hub
- 안드로이드개발자모드
- 이클립스
- openapi
- 오창
- 이클립스 폰트
- 개발자옵션
- 중국노래
- db데이터찾기
- pycharm
- ajax
- 파이참
- 이클립스 테마
- 코딩
- 내돈내산
- 오창맛집
- json
- mongodb
- 맥북단축키
- API
- eclipse
- 아이폰
- 이클립스 글씨체
- 오창 돈까스
Archives
- Today
- Total
나의 기록_나의 다이어리
[스파르타코딩클럽: 웹개발종합반] 2주차 정리 (Ajax 과제 - 페이지에 실시간 날씨 정보 표시하기) 본문
코딩/국비지원 개발인강 (스파르타코딩클럽)
[스파르타코딩클럽: 웹개발종합반] 2주차 정리 (Ajax 과제 - 페이지에 실시간 날씨 정보 표시하기)
NayDiary 2022. 11. 6. 18:58반응형
SMALL
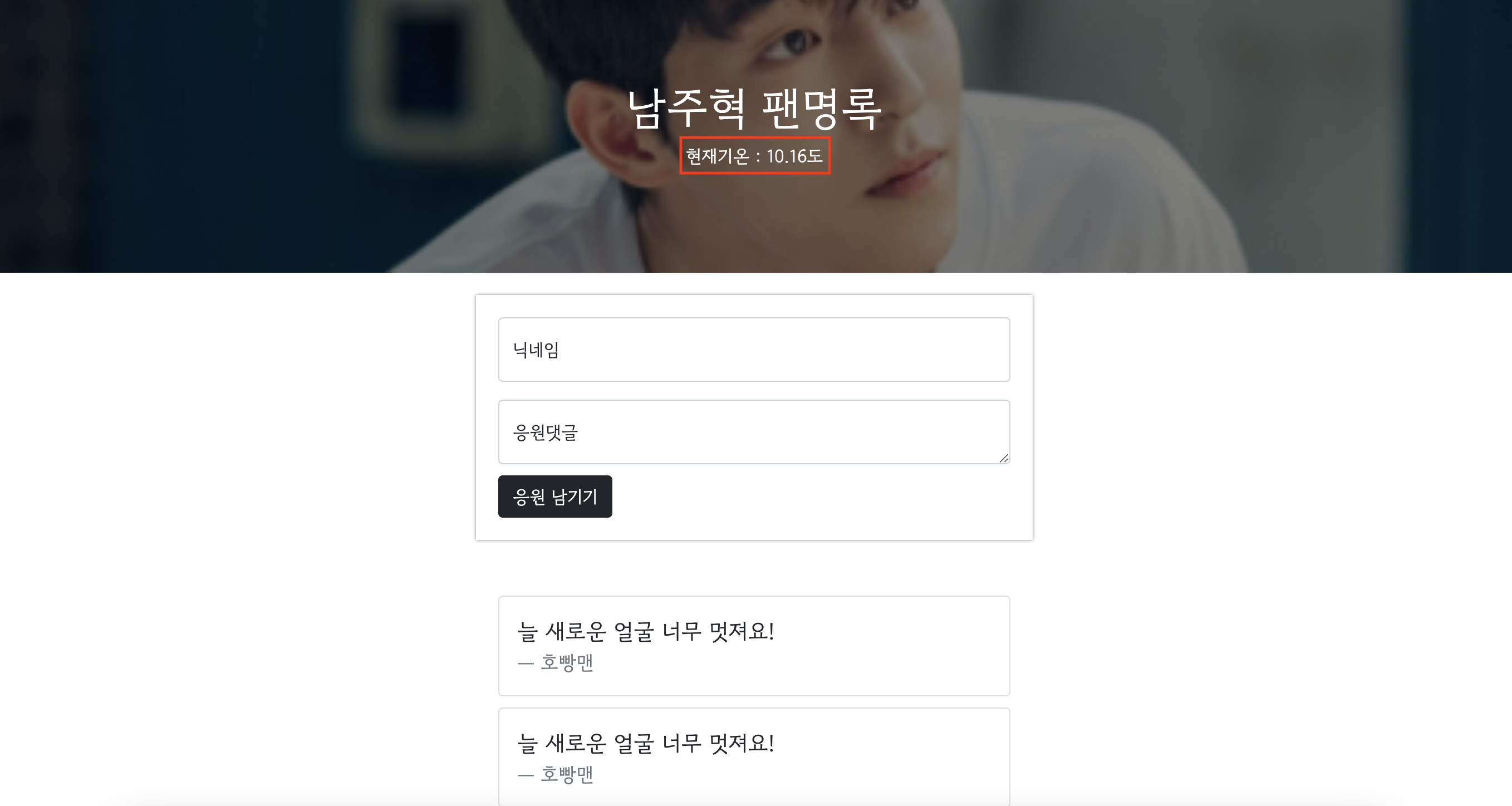
1. 아래 이미지와 같이 팬명록에 '실시간 현재기온' 표시하기

2. 날씨 API
http://spartacodingclub.shop/sparta_api/weather/seoul3. API 연결 확인 먼저 해보기
$(document).ready(function(){
alert('다 로딩됐다!')
});4. Ajax 코드 추가 후 완성 코드
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/css/bootstrap.min.css" rel="stylesheet"
integrity="sha384-EVSTQN3/azprG1Anm3QDgpJLIm9Nao0Yz1ztcQTwFspd3yD65VohhpuuCOmLASjC" crossorigin="anonymous">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/js/bootstrap.bundle.min.js"
integrity="sha384-MrcW6ZMFYlzcLA8Nl+NtUVF0sA7MsXsP1UyJoMp4YLEuNSfAP+JcXn/tWtIaxVXM"
crossorigin="anonymous"></script>
<title>스파르타코딩클럽 | 부트스트랩 연습하기</title>
<link href="https://fonts.googleapis.com/css2?family=Gowun+Dodum&display=swap" rel="stylesheet">
<style>
*{
font-family: 'Gowun Dodum', sans-serif;
}
.mytitle {
width: 100%;
height: 250px;
color: white;
display: flex;
flex-direction: column;
justify-content: center;
align-items: center;
/*이미지 어둡게 하기: linear-gradient(0deg, rgba(0, 0, 0, 0.5), rgba(0, 0, 0, 0.5)) -> 어둡기는 0.5를 조절하면 됨*/
background: linear-gradient(0deg, rgba(0, 0, 0, 0.5), rgba(0, 0, 0, 0.5)), url("https://www.busan.com/nas/wcms/wcms_data/photos/2022/03/01/2022030113554635308_m.jpg");
background-position: center 45%;
background-size: cover;
}
.mypost{
max-width: 500px; /*너는 커지면 최대 500까지만 커질 수 있어*/
width: 95%; /*그전까지 너는 95%만 채워주면 돼*/
margin: 20px auto 0px auto;
box-shadow: 0px 0px 3px 0px gray;
padding: 20px;
}
.mypost > button{
margin-top: 10px;
}
.mycards{
max-width: 500px; /*너는 커지면 최대 500까지만 커질 수 있어*/
width: 95%; /*그전까지 너는 95%만 채워주면 돼*/
margin: 20px auto 0px auto;
padding: 20px;
}
.mycards > .card{
margin-top: 10px;
margin-bottom: 10px;
}
</style>
<script>
$(document).ready(function () {
$.ajax({
type: "GET",
url: "http://spartacodingclub.shop/sparta_api/weather/seoul",
data: {},
success: function (response) {
let temp = response['temp']
$('#temp').text(temp)
}
})
});
</script>
</head>
<body>
<div class="mytitle">
<h1>남주혁 팬명록</h1>
<p>현재기온 : <span id="temp">00.0</span>도</p>
</div>
<div class="mypost">
<div class="form-floating mb-3">
<input type="email" class="form-control" id="floatingInput" placeholder="name@example.com">
<label for="floatingInput">닉네임</label>
</div>
<div class="form-floating">
<textarea class="form-control" placeholder="Leave a comment here" id="floatingTextarea"></textarea>
<label for="floatingTextarea">응원댓글</label>
</div>
<button type="button" class="btn btn-dark">응원 남기기</button>
</div>
<div class="mycards">
<div class="card">
<div class="card-body">
<blockquote class="blockquote mb-0">
<p>늘 새로운 얼굴 너무 멋져요!</p>
<footer class="blockquote-footer">호빵맨</footer>
</blockquote>
</div>
</div>
<div class="card">
<div class="card-body">
<blockquote class="blockquote mb-0">
<p>늘 새로운 얼굴 너무 멋져요!</p>
<footer class="blockquote-footer">호빵맨</footer>
</blockquote>
</div>
</div>
<div class="card">
<div class="card-body">
<blockquote class="blockquote mb-0">
<p>늘 새로운 얼굴 너무 멋져요!</p>
<footer class="blockquote-footer">호빵맨</footer>
</blockquote>
</div>
</div>
</div>
</body>
</html>
반응형
LIST
'코딩 > 국비지원 개발인강 (스파르타코딩클럽)' 카테고리의 다른 글
Comments

